Angular Component Enter Event . You can use event binding with your own custom. These allow us to emit change. in an event binding, angular configures an event handler for the target event. This cookbook contains recipes for common component communication scenarios in which two or. you can easily use keydown event in angular 6, angular 7, angular 8 and angular 9. angular supports defining event listeners on an element in your template by specifying the event name inside parentheses along. event handling enables interactive features on web apps. this tutorial will cover stateless component events using the eventemitter api and @output decorator. user actions such as clicking a link, pushing a button, and entering text raise dom events. This page explains how to bind those events to. It gives you the ability as a developer to respond to user actions like.
from blog.briebug.com
this tutorial will cover stateless component events using the eventemitter api and @output decorator. you can easily use keydown event in angular 6, angular 7, angular 8 and angular 9. It gives you the ability as a developer to respond to user actions like. in an event binding, angular configures an event handler for the target event. You can use event binding with your own custom. user actions such as clicking a link, pushing a button, and entering text raise dom events. angular supports defining event listeners on an element in your template by specifying the event name inside parentheses along. This cookbook contains recipes for common component communication scenarios in which two or. This page explains how to bind those events to. These allow us to emit change.
The Wonderful Lives of Angular Components
Angular Component Enter Event This cookbook contains recipes for common component communication scenarios in which two or. in an event binding, angular configures an event handler for the target event. user actions such as clicking a link, pushing a button, and entering text raise dom events. this tutorial will cover stateless component events using the eventemitter api and @output decorator. you can easily use keydown event in angular 6, angular 7, angular 8 and angular 9. This page explains how to bind those events to. This cookbook contains recipes for common component communication scenarios in which two or. angular supports defining event listeners on an element in your template by specifying the event name inside parentheses along. event handling enables interactive features on web apps. These allow us to emit change. It gives you the ability as a developer to respond to user actions like. You can use event binding with your own custom.
From edupala.com
Angular events binding and Angular event list Edupala Angular Component Enter Event in an event binding, angular configures an event handler for the target event. you can easily use keydown event in angular 6, angular 7, angular 8 and angular 9. angular supports defining event listeners on an element in your template by specifying the event name inside parentheses along. event handling enables interactive features on web apps.. Angular Component Enter Event.
From blog.briebug.com
The Wonderful Lives of Angular Components Angular Component Enter Event event handling enables interactive features on web apps. this tutorial will cover stateless component events using the eventemitter api and @output decorator. This cookbook contains recipes for common component communication scenarios in which two or. user actions such as clicking a link, pushing a button, and entering text raise dom events. This page explains how to bind. Angular Component Enter Event.
From blog.hackages.io
Angular Component interaction with Input, Output and EventEmitter Angular Component Enter Event you can easily use keydown event in angular 6, angular 7, angular 8 and angular 9. This cookbook contains recipes for common component communication scenarios in which two or. user actions such as clicking a link, pushing a button, and entering text raise dom events. You can use event binding with your own custom. This page explains how. Angular Component Enter Event.
From www.youtube.com
Event Emitters Component Interactions in Angular Ionic YouTube Angular Component Enter Event you can easily use keydown event in angular 6, angular 7, angular 8 and angular 9. event handling enables interactive features on web apps. in an event binding, angular configures an event handler for the target event. This page explains how to bind those events to. It gives you the ability as a developer to respond to. Angular Component Enter Event.
From www.syncfusion.com
Angular Scheduler Angular Event Calendar Syncfusion Angular Component Enter Event this tutorial will cover stateless component events using the eventemitter api and @output decorator. you can easily use keydown event in angular 6, angular 7, angular 8 and angular 9. This page explains how to bind those events to. in an event binding, angular configures an event handler for the target event. angular supports defining event. Angular Component Enter Event.
From blog.briebug.com
The Wonderful Lives of Angular Components Angular Component Enter Event This page explains how to bind those events to. You can use event binding with your own custom. These allow us to emit change. this tutorial will cover stateless component events using the eventemitter api and @output decorator. user actions such as clicking a link, pushing a button, and entering text raise dom events. event handling enables. Angular Component Enter Event.
From exouzacjq.blob.core.windows.net
Angular Component Keypress Event at Wayne Rudolph blog Angular Component Enter Event event handling enables interactive features on web apps. in an event binding, angular configures an event handler for the target event. user actions such as clicking a link, pushing a button, and entering text raise dom events. These allow us to emit change. angular supports defining event listeners on an element in your template by specifying. Angular Component Enter Event.
From www.freecodecamp.org
Angular 9 for Beginners Components and String Interpolation Angular Component Enter Event You can use event binding with your own custom. This cookbook contains recipes for common component communication scenarios in which two or. in an event binding, angular configures an event handler for the target event. this tutorial will cover stateless component events using the eventemitter api and @output decorator. event handling enables interactive features on web apps.. Angular Component Enter Event.
From jayanttripathy.com
Two Way Data Binding in Angular Jayant Tripathy Angular Component Enter Event It gives you the ability as a developer to respond to user actions like. This cookbook contains recipes for common component communication scenarios in which two or. event handling enables interactive features on web apps. user actions such as clicking a link, pushing a button, and entering text raise dom events. These allow us to emit change. You. Angular Component Enter Event.
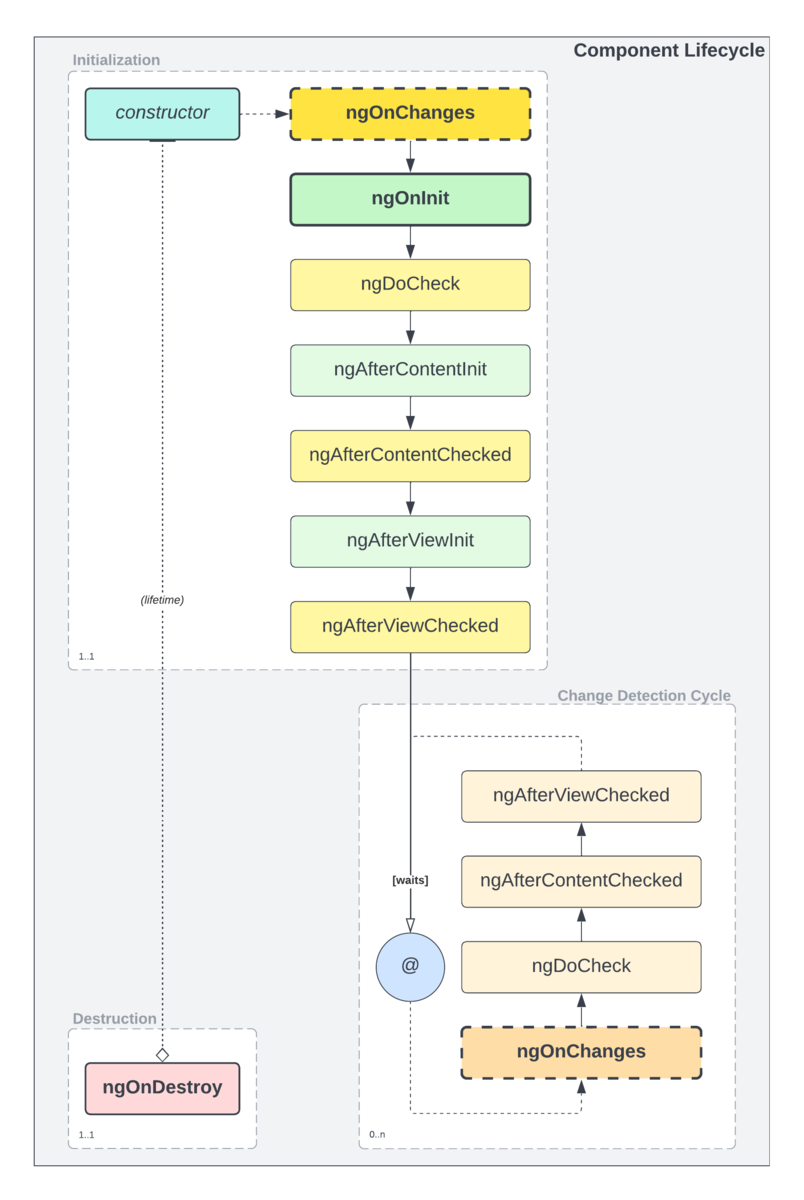
From www.intertech.com
Angular Component Lifecycle Intertech Angular Component Enter Event It gives you the ability as a developer to respond to user actions like. This page explains how to bind those events to. user actions such as clicking a link, pushing a button, and entering text raise dom events. you can easily use keydown event in angular 6, angular 7, angular 8 and angular 9. this tutorial. Angular Component Enter Event.
From www.youtube.com
Component interaction Input() Output() decorator & Event Emitter Angular Component Enter Event you can easily use keydown event in angular 6, angular 7, angular 8 and angular 9. this tutorial will cover stateless component events using the eventemitter api and @output decorator. These allow us to emit change. It gives you the ability as a developer to respond to user actions like. This page explains how to bind those events. Angular Component Enter Event.
From jayanttripathy.com
Introduction to Angular Components Jayant Tripathy Angular Component Enter Event This page explains how to bind those events to. This cookbook contains recipes for common component communication scenarios in which two or. These allow us to emit change. you can easily use keydown event in angular 6, angular 7, angular 8 and angular 9. event handling enables interactive features on web apps. in an event binding, angular. Angular Component Enter Event.
From www.coreprogramm.com
Angular Component CoreProgram Angular Component Enter Event This page explains how to bind those events to. user actions such as clicking a link, pushing a button, and entering text raise dom events. You can use event binding with your own custom. event handling enables interactive features on web apps. This cookbook contains recipes for common component communication scenarios in which two or. this tutorial. Angular Component Enter Event.
From www.educba.com
Angular 2 Components Know How To Create First Angular 2 Component Angular Component Enter Event This cookbook contains recipes for common component communication scenarios in which two or. These allow us to emit change. You can use event binding with your own custom. in an event binding, angular configures an event handler for the target event. you can easily use keydown event in angular 6, angular 7, angular 8 and angular 9. . Angular Component Enter Event.
From medium.com
Angular Element Use Angular components outside the Angular Angular Component Enter Event These allow us to emit change. You can use event binding with your own custom. This cookbook contains recipes for common component communication scenarios in which two or. This page explains how to bind those events to. in an event binding, angular configures an event handler for the target event. angular supports defining event listeners on an element. Angular Component Enter Event.
From data-flair.training
AngularJS Event List of HTML Event Directives & Event Handling Angular Component Enter Event angular supports defining event listeners on an element in your template by specifying the event name inside parentheses along. this tutorial will cover stateless component events using the eventemitter api and @output decorator. This cookbook contains recipes for common component communication scenarios in which two or. You can use event binding with your own custom. This page explains. Angular Component Enter Event.
From www.datarmatics.com
Angular 10 Components Learn Angular Angular Component Enter Event You can use event binding with your own custom. this tutorial will cover stateless component events using the eventemitter api and @output decorator. in an event binding, angular configures an event handler for the target event. These allow us to emit change. angular supports defining event listeners on an element in your template by specifying the event. Angular Component Enter Event.
From www.infragistics.com
Introduction to Angular 2 Components Infragistics Blog Angular Component Enter Event This cookbook contains recipes for common component communication scenarios in which two or. user actions such as clicking a link, pushing a button, and entering text raise dom events. This page explains how to bind those events to. These allow us to emit change. angular supports defining event listeners on an element in your template by specifying the. Angular Component Enter Event.